Som it-ekspert vil jeg vise dig, hvordan du tilføjer Google Routes til din hjemmeside. Dette vil give dine besøgende mulighed for at få rutevejledning til din placering, uanset hvor de er. Først skal du oprette en Google Maps API-nøgle. Du kan gøre dette ved at gå til Google Developers Console og oprette et nyt projekt. Når du har oprettet et projekt, skal du klikke på linket 'Aktiver og administrer API'er' og find derefter 'Maps Embed API' og aktiver det. Dernæst skal du hente koden til Google Routes-widgetten. Du kan finde denne kode ved at gå til Google Maps Embed API-siden og vælge knappen 'Hent kode'. Kopier koden og indsæt den i HTML-koden på dit websted. Til sidst skal du tilføje følgende kode til dit websted for at vise widgetten: Erstat 'YOUR_API_KEY' med den API-nøgle, du oprettede tidligere, og 'Din+Destination' med adressen på din placering. Gem dine ændringer, og du er færdig! Dine besøgende vil nu være i stand til at få rutevejledning til din placering fra hvor som helst i verden.
Hvis du vil vide det hvordan du tilføjer Google-kørselsvejledninger til din hjemmeside så læs dette indlæg. Google kort er den mest populære digital korttjeneste I hele verden. Den bruger trafikinformation i realtid til at finde den bedste rute til en given destination. Indlejring af et Google Map til din blog eller dit websted hjælper dine besøgende med at se din placering på et verdenskort, se din adresse og læse anmeldelser (hvis nogen). Selvom du nemt kan indlejre et kort på dit websted ved hjælp af den unikke Google Maps-indlejringskodegenerator, kan du ikke bruge dette kort som et navigationsværktøj til at hjælpe dine besøgende med at finde vej til din placering. I dette indlæg viser vi dig, hvordan du bruger Google Maps til at vise kørselsvejledninger til dine besøgende.

Sådan tilføjer du Google-ruter til dit websted
Vi vil se på følgende 2 metoder, hvorigennem du kan tilføje Google kørselsvejledning til dit websted :
- Indsæt statisk google map og brug html-formular til at vise kortruten
- Brug iFrame Map Generator
Lad os se nærmere på disse metoder.
1] Indsæt et statisk Google-kort, og brug en HTML-formular til at vise kortets rute.
Denne metode omfatter 2 trin. Trin 1 - Indlejring statisk Google-kort, der lokaliserer din nøjagtige placering. Trin 2 er at tilføje en HTML-formular, der accepterer brugerens placering og genererer et rutekort til dem på Google Maps. Lad os se, hvordan dette kan gøres.
A] Integrer Google-kort på din hjemmeside
- Start din browser.
- åben Google kort i en ny browserfane.
- Indtast din adresse i Google Maps-søgelinjen i øverste venstre hjørne.
- Vælg en placering fra listen over resultater, der vises.
Bemærk: Hvis du ikke kan finde din adresse, kan du zoome ind på Google Maps for at spore den. Du kan bruge Google Maps Street View-panoramaer til at markere din placering på et kort. Når du har fundet den, kan du indtaste dine korrekte adresseoplysninger ved hjælp af mulighederne 'Tilføj en manglende placering' eller 'Tilføj din virksomhed' og derefter indsende din placering til Google til bekræftelse. Det vil blive tilføjet inden for et par timer efter anmodningen er indsendt. - Når Google Maps ser ud til at lokalisere din nøjagtige placering, skal du klikke på ikonet Del ikon.

- Skifte til Integrer et kort fanen

- Trykke Kopier HTML link for at kopiere kortkoden til dit udklipsholder. Du kan bestemme, hvor stort eller lille du ønsker, at kortet skal vises på din hjemmeside ved at vælge en foruddefineret størrelse (lille, medium, stor) eller ved at indtaste en tilpasset størrelse.

- Gå derefter til dit websteds administrationspanel.
- Åbn den webside, hvor du vil integrere kortet.
- Skift til koderedigeringsvisningen.
- Indsæt koden.
- Afslut kodeeditoren. Du vil kunne se en forhåndsvisning af Google Maps.

B] Brug en HTML-formular til at oprette en navigationsrute på Google Maps.
- Vend tilbage til koderedigeringsvisningen.
- Tilføj koden vist på følgende billede under Google Map-koden:

- Erstat destinationsadresseværdien, der er fremhævet på billedet, med adressen på din placering.
- Afslut koderedigeringsvisningen.
- Se forhåndsvisning af koden og kontroller, om den virker, ved at tilføje en adresse i feltet 'Indtast en adresse' og klikke på knappen Vis mig retningen jeg skal gå knap.

- Ovenstående trin skal vise rute fra den indtastede adresse til din placering på Google Maps.

- Hvis alt er i orden, så kan du Offentliggøre koden.
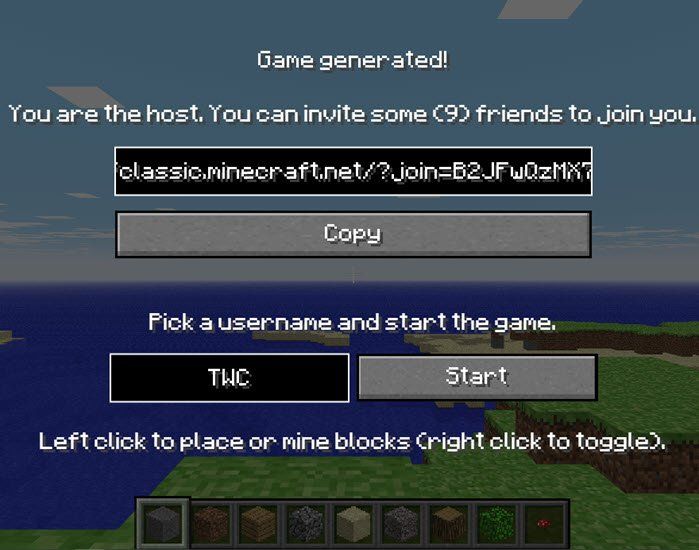
2] Brug iFrame Map Generator
- Start din browser.
- åben Gratis HTML-kortgenerator i en ny browserfane.
- Indtast din adresse i Indtast din adresse søgefeltet i venstre panel.
- Din placering vil blive vist på Google Maps i højre side af skærmen. Du kan indstille korttype, zoomafstand, bredde eller højde. Du kan også gøre kortet responsivt ved at klikke på til/fra-knappen ved siden af Gør kortet responsivt mulighed.
- Klik på Generer HTML-kode knappen nedenfor.
- Koden vises. tryk Kopiér koden til udklipsholderen knap.

- Log ind på dit websteds administrationspanel.
- Åbn den side, hvor du vil placere kortet.
- Skift til koderedigeringsvisningen.
- Indsæt koden.
- Afslut kodeeditoren.
- Klik på Forhåndsvisning knap. Forhåndsvisningen af kortet vises.
- Klik på Vejbeskrivelse ikon.

- Google Maps åbnes med din adresse forududfyldt som din destination.
- Indtast startadressen. Du kan også bruge Din placering mulighed for at tillade Google Maps at bruge din nuværende placering.
- Rutekortet vises.

- Hvis alt fungerer fint, Offentliggøre side.
På denne måde kan dine besøgende se din placering på Google Maps, der er indlejret på din hjemmeside og finde rutevejledninger fra deres placering til din. Håber du finder dette indlæg nyttigt. Fortæl os det i kommentarerne, hvis du har spørgsmål.
Læs også: Bedste Google Maps-alternativer til hverdagsbrug.
Kan jeg tilføje Google Maps til mit websted?
Ja, du kan tilføje Google Maps til din hjemmeside eller blog. ved hjælp af Google Embed Code Generator eller den gratis Google HTML Map Generator. . Begge disse muligheder giver dig mulighed for at indlejre et Google-kort, der lokaliserer din adresse med en rød kugle, selvom der er en lille forskel mellem de to. Mens førstnævnte giver dig mulighed for at integrere et statisk kort, der giver dine besøgende mulighed for at se din nøjagtige placering, nærliggende interessepunkter osv., tilbyder sidstnævnte Vejbeskrivelse en funktion, der opretter et komplet rutekort, som de kan bruge til at finde kørselsvejledninger til din placering. Afhængigt af dine behov kan du bruge en af disse muligheder til at tilføje Google Maps til din hjemmeside eller blog.
Hvordan kan jeg få Google Maps-indlejringskoden?
Det er ret nemt at få Google Maps-indlejringskoden. Du skal blot åbne Google Maps i en ny fane i dit browservindue og indtaste din adresse i den tilgængelige søgelinje. Når Maps vælger og viser din adresse, skal du klikke på ikonet Del ikon. Klik på knappen i vinduet Del Integrer et kort fanen Klik derefter på Kopier HTML linket vises i øverste højre hjørne. Det er alt! Du kan også klikke på menuen (hamburgerikon) i Google Maps og klikke på ikonet Del eller indlejr et kort mulighed. En anden måde at få denne kode på er gennem Free HTML Maps Generator (Maps iFrame Generator) som beskrevet i metode 2 i indlægget ovenfor.
Læs mere: De bedste Google Maps tips og tricks til at gøre dig til en professionel.










![Gmail-knapper virker ikke eller vises ikke [Fixed]](https://prankmike.com/img/gmail/B4/gmail-buttons-not-working-or-showing-fixed-1.jpg)



![Kunne ikke starte CldFlt-tjenesten på Windows 11/10 [Fixed]](https://prankmike.com/img/services/A8/the-cldflt-service-failed-to-start-in-windows-11/10-fixed-1.png)
