Som it-ekspert bliver jeg ofte spurgt, hvorfor Illustrator-billeder pixelerer i Photoshop. Der er et par grunde til dette, men den mest almindelige er, at filformatet ikke er konfigureret korrekt. Når du gemmer en Illustrator-fil, har du mulighed for at gemme den som en .ai- eller .eps-fil. Hvis du vil bruge filen i Photoshop, skal du gemme den som en .ai-fil. Den anden grund til, at Illustrator-billeder pixelerer i Photoshop, er på grund af den måde, de to programmer håndterer anti-aliasing på. Anti-aliasing er en metode til at udglatte takkede kanter på billeder. Illustrator bruger en metode kaldet sub-pixel anti-aliasing, som fungerer godt til vektorgrafik, men ikke så meget til bitmapbilleder. Photoshop bruger på den anden side en metode kaldet fuld-pixel anti-aliasing, som er bedre til bitmapbilleder. Den tredje grund til, at Illustrator-billeder pixelerer i Photoshop, er på grund af den måde, de to programmer håndterer gennemsigtighed på. Når du gemmer en Illustrator-fil som en .ai-fil, bevares gennemsigtigheden. Men når du gemmer den som en .eps-fil, bliver gennemsigtigheden flad. Det betyder, at alle områder af billedet, der var gennemsigtige i Illustrator, vil være uigennemsigtige i Photoshop. Den fjerde og sidste grund til, at Illustrator-billeder pixelerer i Photoshop, er, at Photoshop ikke understøtter de samme farvetilstande som Illustrator. Illustrator understøtter RGB-, CMYK- og gråtonefarvetilstande. Photoshop understøtter kun RGB og gråtoner. Det betyder, at hvis du forsøger at åbne et CMYK-billede i Photoshop, bliver det konverteret til RGB, hvilket kan forårsage nogle farveskift. Så der har du det: fire grunde til, at Illustrator-billeder pixelerer i Photoshop. Hvis du har dette problem, skal du sørge for at gemme dine Illustrator-filer som .ai-filer og kontrollere indstillingerne for gennemsigtighed og farvetilstand, før du åbner filen i Photoshop.
Illustrator er bedst til at skabe vektorgrafik, og Photoshop er bedst til at skabe rastergrafik. Vektorgrafik bruger matematiske beregninger til at skabe illustrationer. Dette betyder, at vektorgrafik ikke mister deres høje kvalitet, når størrelsen ændres. Rastergrafik bruger pixels til at skabe deres billeder. Det betyder, at det vil miste sin kvalitet, når størrelsen ændres. Vektorgrafik er bedst egnet til illustrationer, der vil tilpasse størrelsen til forskellige størrelser, især på tryk. Bitmap-grafik er bedst egnet til situationer, hvor billedet vil blive vist på skærmen og ikke strækkes for stort. Fordi både Illustrator og Photoshop har deres egne styrker og svagheder, er der tidspunkter, hvor de skal bruges sammen. Når et Illustrator-billede placeres i Photoshop, bliver du måske overrasket. hvorfor illustratorbilleder pixeleres i photoshop .
![]()
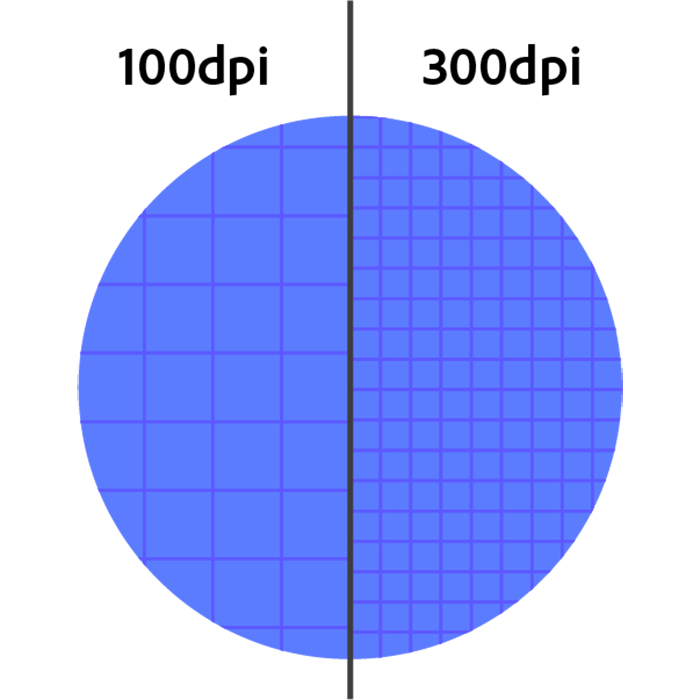
Illustrator-kunstværk pixeleret i Photoshop
Der er tidspunkter, hvor du opretter en illustration i Illustrator og derefter indsætter den i Photoshop. Hvis en illustration ikke har de korrekte egenskaber, vil du muligvis bemærke, at en skarp Illustrator-illustration af høj kvalitet vil blive pixeleret i Photoshop. Her er måder, hvorpå dit Illustrator-kunstværk kan blive pixeleret, og hvordan du kan forhindre det i at ske.
- Farvetilstand
- Udglatning
- Tilladelse
- Kompressionsmetode
Efter at have set 4 almindelige årsager, vil vi se en metode, du kan bruge til at placere et billede i Photoshop for at holde kvaliteten.
1] Farvetilstand 
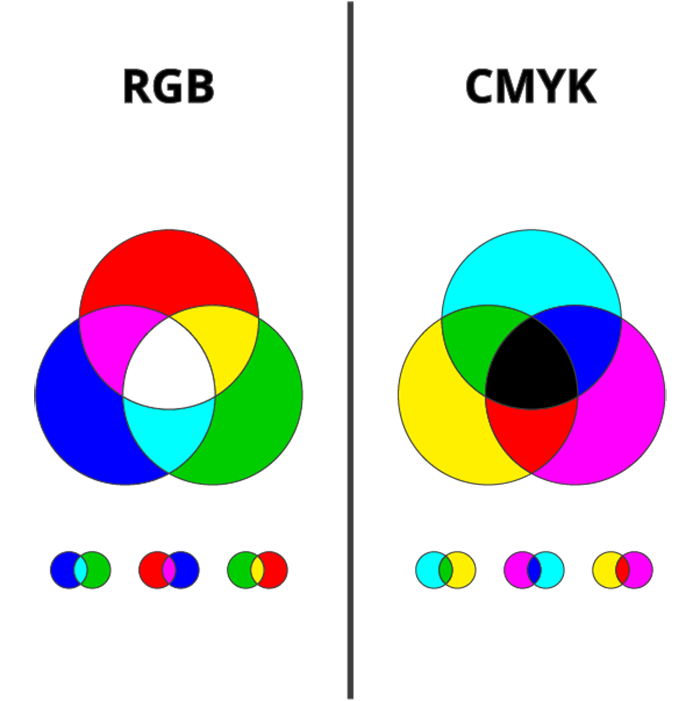
Når du laver en illustration i Photoshop og Illustrator, er det vigtigt at kende hovedformålet med illustrationen. Dette er vigtigt at vide, så du kan vælge den korrekte farvetilstand. To farvetilstande: rød, grøn og blå (RGB) og cyan, magenta, gul og sort (CMYK). RGB-farvetilstanden er bedst til illustrationer, der vises på skærmen. RGB-farvetilstanden har flere farvemuligheder og vil være mere levende. Det betyder, at den ikke er særlig god til udskrivning. CMYK-farvetilstanden er bedst til illustrationer, der skal bruges til udskrivning. CMYK-farvetilstanden har færre farvevariationer og er mere velegnet til udskrivning. CMYK-farve vil se lysere ud på skærmene.
powershell downloadfil
Siden du lærte, at RGB er bedst til visning på skærme, ved du nu, at RGB også er bedst til bitmap-grafik, som også er bedst til skærme, fordi de er opbygget af pixels og ikke er egnede til at strække til store udskrifter som f.eks. vektorer grafik. . Det betyder, at RGB og raster bedst bruges i Photoshop, mens CMYK og vektor bedst bruges i Illustrator. Det betyder ikke, at både Illustrator og Photoshop ikke kan bruge RGB og CMYK.
Dette bringer os til det faktum, at hvis du bruger den forkerte farvetilstand til en illustration i Illustrator og derefter prøver at placere den i Photoshop, kan den begynde at se bleg og pixeleret ud. Hvis du planlægger at placere et Illustrator-billede i Photoshop og vil have det bitmappet, så er dit bedste bud at bruge RGB-farvetilstanden.
2] Udglatning
![]()
En anden grund til, at pixelkunst vises, når du flytter fra Illustrator til Photoshop, er, når anti-aliasing ikke er aktiveret. Hvis du ikke aktiverer anti-aliasing, når billedet blev oprettet i Illustrator, kan det resultere i pixelering, når billedet placeres i Photoshop. Anti-aliasing udjævner takkede kanter i digitale billeder ved at beregne et gennemsnit af farverne på pixels ved kanten.
Du kan vælge disse indstillinger for at optimere den billedtype og det ønskede udseende:
din beskyttelse er udløbet virus
- Uden anti-aliasing – dette vil ikke anvende anti-aliasing på illustrationen, så kanterne af illustrationen kan se pixelerede ud, hvilket er fint, hvis det er det, du ønsker.
- Kunstnerisk optimering - Anvender anti-aliasing på alle objekter og tekst.
- Typeoptimeret – Anvender den anti-aliasing, der er bedst egnet til den givne type. Aktiver denne mulighed for kantudjævnet tekst.
3] Tilladelse 
Når du arbejder i Illustrator eller Photoshop, jo højere opløsning, jo højere kvalitet af billedet. Jo højere antal pixels per tomme (PPI), jo bedre billedkvalitet, fordi der er flere billeder per kvadrattomme. En 300 PPI grafik vil resultere i en grafik af høj kvalitet, når den placeres i Photoshop.
Bemærk venligst, at jo højere kvalitetsindstillingerne er, jo større bliver filen. Vektorfiler af høj kvalitet kan være ret store. Det er meget vigtigt at balancere kvalitet og størrelse; derfor er det meget vigtigt at vide, hvad kunstværket skal bruges til, så man ved, om det skal være stort og af høj kvalitet. Hvis det er et stort printjob, så er 300 PPI bedre; hvis dette er til visning på skærme, så er 72 PPI nok.
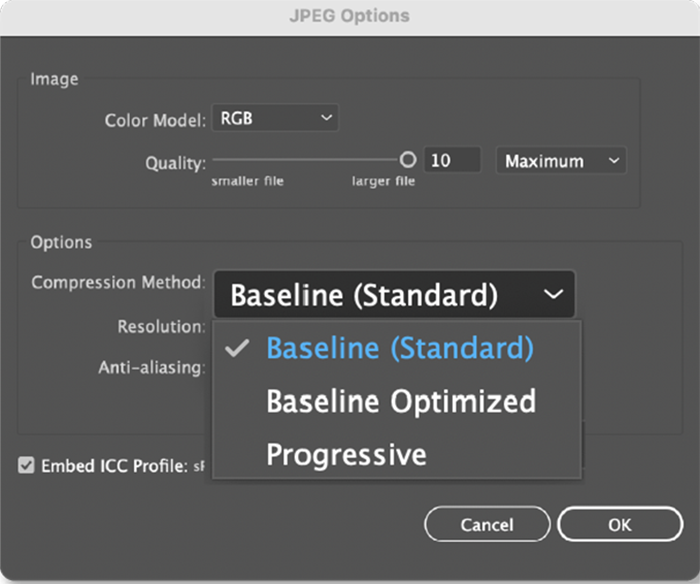
4] Kompressionsmetode 
Hvis du beslutter dig for at gemme dit arbejde, så læg det i Photoshop og sørg for at vælge den korrekte komprimeringsmetode. Komprimering gør en fil mindre og lettere at gemme og overføre via digitale medier såsom internettet og lagerenheder. JPEG-filformatet er en komprimeringsmetode, ikke kun et filformat. JPEG komprimerer dit kunstværk, og kvaliteten forringes, hver gang filen gemmes i JPEG-format. Dette vil påvirke filen, når den gemmes som en JPEG fra Illustrator og derefter placeres i Photoshop. Filen kan blive pixeleret og se dårligere ud i kvalitet end i Illustrator. Hvis du vil bruge JPEG, er det bedst at bruge det som et sidste trin, hvis du ønsker, at en lille fil skal overføres digitalt.
Sådan sætter du en Illustrator-illustration i Photoshop for at holde kvaliteten
Du vil åbne Illustrator-filer i Photoshop og beholde kvaliteten. du ville ikke bruge Illustrator til at oprette filen, hvis du ikke ville have den bedste kvalitet og ingen pixels at vise. Der er flere måder at opnå dette på:
Træk Illustrator .AI-filen ind i Photoshop.
Illustrators redigerbare filformat er .AI. Dette filformat er, hvordan du gemmer en Illustrator-fil, så du kan foretage ændringer senere. Du kan åbne dette filformat i Photoshop ved at åbne Photoshop og derefter klikke og trække filen ind i Photoshop. ![]()
Vinduet PDF-importindstillinger vises. Filen vil blive importeret som en PDF af høj kvalitet. Du kan ændre opløsningen og andre muligheder, hvis du vil. Når du er færdig med at vælge det ønskede valg, skal du klikke Bøde for at bekræfte eller trykke på Afbestille for at lukke uden at importere filen.
reparere windows server opdateringstjenester
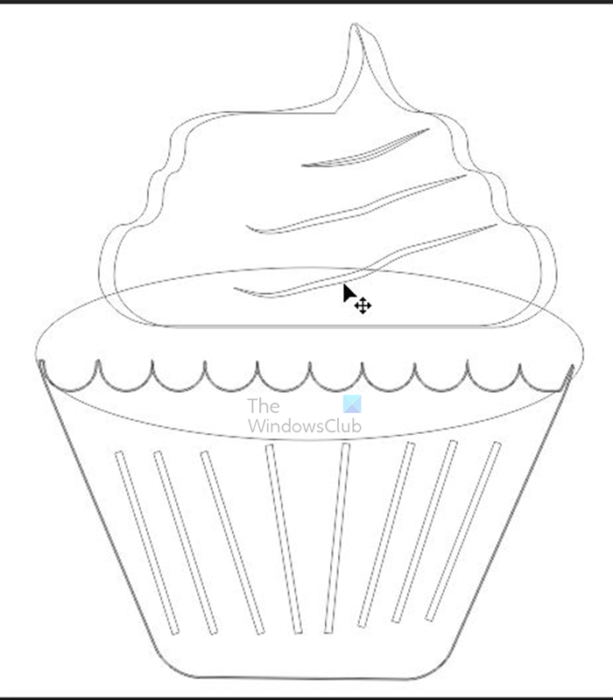
Kopiere og indsætte
Mens du arbejder i Illustrator, kan du kopiere tegningen og derefter åbne Photoshop og indsætte den direkte på lærredet. For at gøre dette skal du blot klikke på billedet eller teksten og derefter gå til Redigere derefter Kopi , så åbner du Photoshop, opretter et nyt dokument, vælger Rediger og derefter Sæt ind. ![]()
Når du trykker på Indsæt der vises et vindue med fire muligheder, som du kan indsætte som. Indstillingerne er Smart Object, Pixels, Path og Shape Layer. Afhængigt af hvad der blev kopieret (tekst eller billede), vil nogle af indstillingerne Sæt ind som give forskellige resultater.
Indsæt som smart objekt
Når den indsættes som et smart objekt, indsættes teksten eller billedet i Photoshop, ligesom det ser ud i Illustrator; du vil dog ikke være i stand til at redigere den i Photoshop. Indsæt som et smart objekt giver dig mulighed for at redigere et billede eller en tekst. Dette er den bedste mulighed ud af de fire 'Sæt ind som'-muligheder.
For at redigere tekst eller et billede skal du gå til Photoshops lagpanel, højreklikke på lagets navn og vælge Rediger indhold . Der vises en meddelelse, der fortæller dig, hvordan du gemmer dine ændringer, så de afspejles i Photoshop. Du klikker på OK og du kommer til dokumentet i Illustrator; så redigerer du tekst eller billede og klikker Ctrl + С eller gå til Fil derefter Gemme Gemme. Når du vender tilbage til Photoshop, vil ændringerne blive afspejlet der.
Indsæt som pixels
Når et billede eller en tekst indsættes som pixels, vises det i Photoshop, præcis som det gør i Illustrator. Billedet eller teksten kan ikke redigeres, medmindre du går tilbage til Illustrator og redigerer det og derefter kopierer og indsætter det igen. Med denne mulighed bliver filen fladtrykt, og hvis kilden i Illustrator går tabt, så skal den genskabes fra bunden. Indstillingen 'Indsæt som pixel' efterlader tekst eller et billede pixeleret, hvis det har en lidt lav opløsning.
windows 10 wps fungerer ikke
Indsæt som sti 
Denne indstilling for indsæt vil oprette en arbejdssti i form af billedet, der er indsat i Photoshop. Du vil ikke se stien på fanen Lag i panelet Lag, du skal klikke på fanen Sti i panelet Lag.
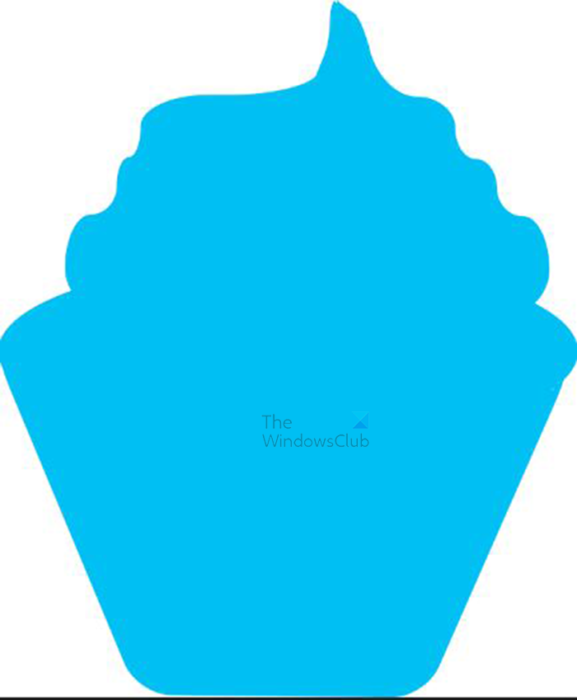
Indsæt som formlag 
Indstillingen Indsæt som formlag indsætter billedet som et fladt objekt med den aktuelle forgrundsfarve, der bruges til at udfylde det. Dette får billedet til at ligne en silhuet. Objektet er en vektormaske og kan ikke redigeres undtagen for at ændre farven.
Bemærk, at uanset hvilken metode du bruger til at overføre et billede fra Illustrator til Photoshop, vil billedet begynde at se pixeleret ud, hvis du zoomer for meget ind. Dette må ikke forveksles med pixelering, som er, når billedet er af dårlig kvalitet.
Læs: Sådan rettes skrifttypeproblemer i Illustrator
Hvorfor er vektorkunst pixeleret i Photoshop?
Photoshop rasteriserer billedet ved hjælp af pixels i stedet for at forblive en vektor; dette vil reducere kvaliteten ved at gøre den pixeleret. Du kan enten gemme det som et smart objekt, når du placerer det, eller øge opløsningen. Når du har fladtrykt en fil, vil den blive konverteret til pixels, uanset om den er vektor eller ej. Så den eneste måde at beholde en vektor som en vektor er at gemme den som et smart objekt og gemme lagene.
Hvad er et smart objekt i Illustrator eller Photoshop?
EN smart objekt dette er det lag, der indeholder billeddataene. Et smart objekt er som en beholder, der indeholder de originale billeddata. Når et lag ændres ved at ændre størrelse, vippe osv., hjælper de gemte data laget med at bevare sin oprindelige kvalitet. Smart objektpixels kan ikke redigeres direkte, så et smart objekt redigeres normalt på en ikke-destruktiv måde. Laget skal ændres (rasteriseret), for at pixels kan ændres.