Som it-ekspert bliver jeg ofte spurgt, hvordan man animerer en roterende 3D-klode med Illustrator og Photoshop. Her er en hurtig gennemgang af de involverede trin: 1. Opret først et nyt dokument i Illustrator og tegn en cirkel. 2. Tilføj derefter et gradientfyld til cirklen og indstil vinklen til 45 grader. 3. Opret derefter et nyt lag i Photoshop og tilføj et billede af en globus. 4. Brug endelig Puppet Warp-værktøjet til at animere kloden. Her er en hurtig videotutorial, der viser de involverede trin:
Denne lektion vil vise dig hvordan skabe eller lave en 3D Globe, der drejer, drejer eller snurrer animation med illustrator og photoshop. Illustrator og Photoshop er to af de bedste grafiksoftware fra Adobe. Begge har nogle ligheder og forskelle. Du kan undre dig over, hvad forskellen er. Når du bruger begge, vil du indse, at de begge er gode til forskellige ting.
opdaterer windows 8.1

Sådan animeres en roterende 3D-klode med Illustrator og Photoshop
Illustrator og Photoshop kan have deres forskelle, men de fungerer godt sammen. Begge har deres styrker og svagheder. Skab en roterende 3D-klode med Illustrator og Photoshop. vil bruge alles styrker til at lave et vidunderligt kunstværk. Illustrator vil blive brugt til 3D-delen af kloden og kortet tilføjet til det, mens Photoshop vil stå for den animerede GIF-del.
- Tilføj kort til symboler
- Opret 3D-sfære
- Føj et kort til en kugle
- Tag billeder fra forskellige vinkler af kloden
- Animer billeder i Photoshop
- Holde
1] Tilføj kort til symboler
Et skridt i at skabe en globus kræver, at et verdenskort føjes til kuglen. For at gøre dette skal verdenskortet føjes til symbolpaletten. Find verdenskortet, og åbn det i Illustrator, hold og træk til panelet Symboler. Giv symbolet et navn, hvis du vil, og klik på OK for at lukke.
2] Opret 3D-sfære
Det næste skridt er at skabe en kugle, der vil indeholde verdenskortet. Brug Ellipseværktøjet i Illustrator til at skabe en perfekt cirkel.
3] Tilføj et kort til kuglen
Det næste trin er at tilføje et verdenskort til kuglen.
4] Tag billeder fra forskellige vinkler af kloden
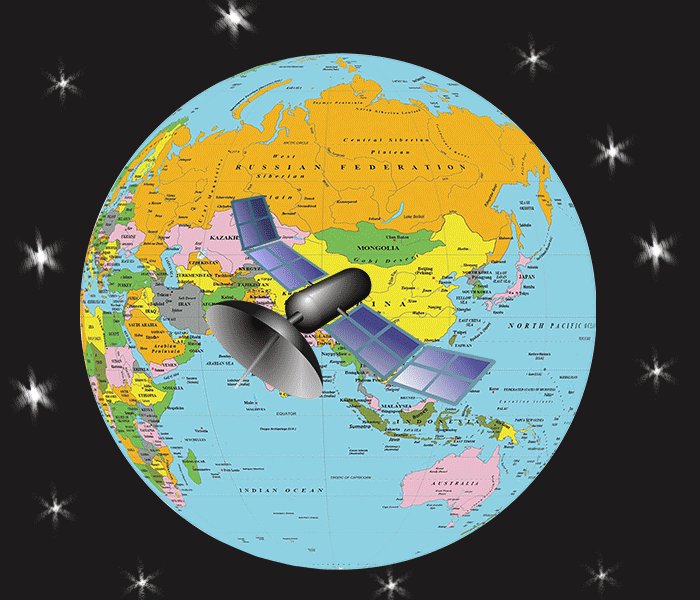
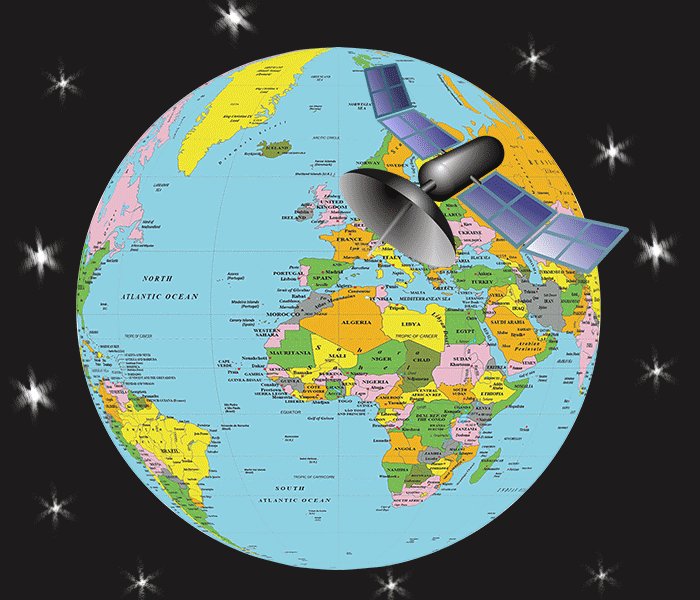
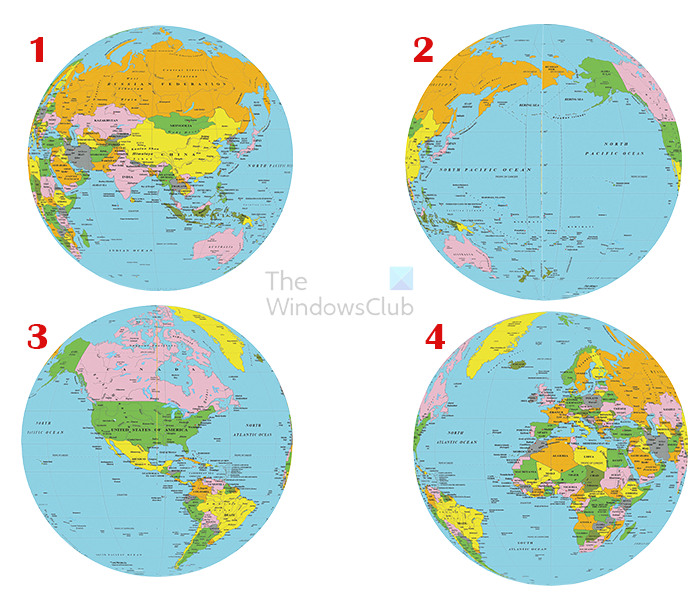
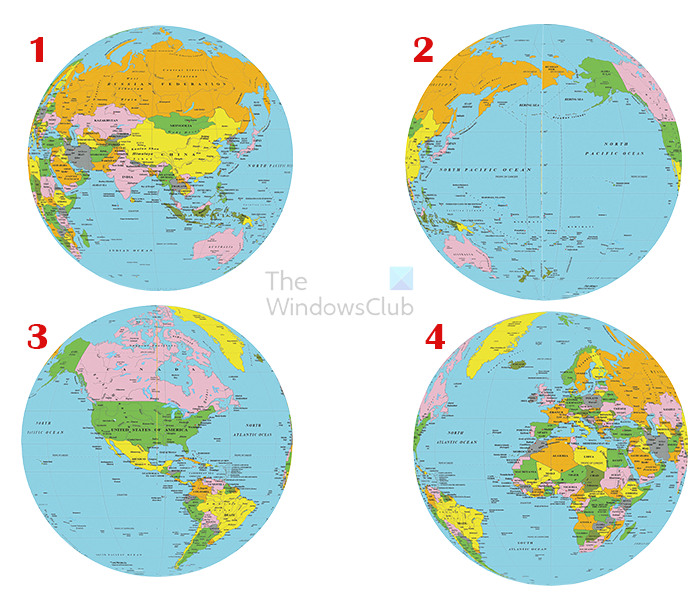
Næste skridt er at fotografere forskellige sider af kloden. Dette er vigtigt, fordi oprettelse af en roterende animeret GIF vil kræve forskellige sider for at tilføje Photoshop. For at få billederne skal du bestemme, hvor detaljeret du vil have, at den roterende globus skal se ud. Jo flere detaljer du ønsker, jo flere billeder skal du tage. Jo flere billeder du vil tage, jo længere tid tager processen. Denne artikel vil ikke vise alle billederne, men vil samle nogle af dem for at give dig en idé om, hvordan det gøres.
Billedoptagelse

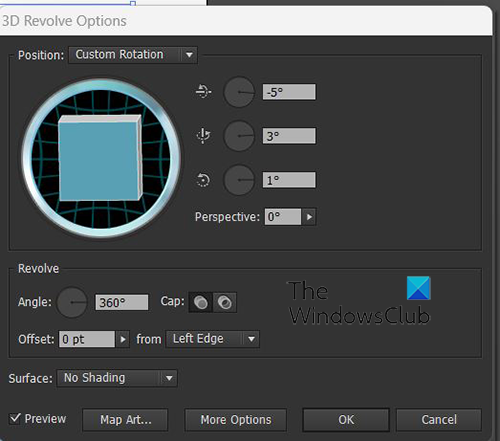
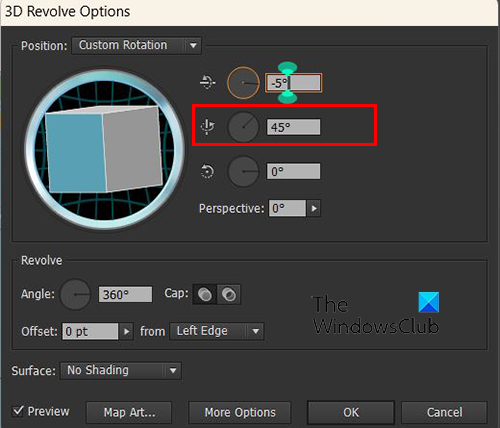
Mens du stadig er i 3D-rotationsindstillingen, vil du se en 3D-terning, du vil bemærke, at hver gang du roterer den, roterer kloden og viser den anden side. Hvis du vil have flere billeder, og du er tålmodig, og din hånd er stabil, kan du rotere kuben, stoppe på hver side, lukke 3D-rotationsindstillingen (tryk ok) og gå til Fil Derefter Eksport , vælg et filnavn, der angiver, hvilken side og i hvilken rækkefølge du skal vælge PNG som filtype, og klik derefter på Holde . PNG-filtypen sikrer, at baggrunden ikke gemmes.

Da du skiftede sider ved hjælp af 3D-vinduet, bemærkede du, at værdien ved den anden rotationsposition blev ved med at ændre sig. De andre værdier har også ændret sig, men den anden boks fra toppen styrer rotationen af sidevisningen.
Bemærk venligst, at hvis du vil have en mere detaljeret roterende globus, skal du tage flere billeder. Du kan få flere ansigter mere præcist ved at indtaste værdier i det andet felt fra toppen. Gør den første værdi til 18 grader, og når du gemmer dette billede, fortsæt med at øge den med 18 grader, indtil du kommer til 360. Det betyder, at du har i alt 20 værdier at indtaste og eksportere. Tyve billeder til brug i en animeret GIF i Photoshop.

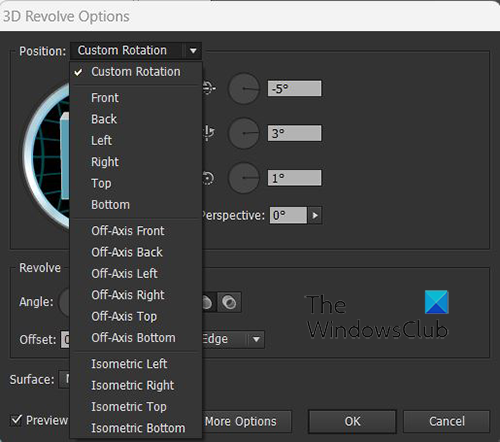
Hvis du kun vil vise nogle få sider, kan du klikke på rullepilen op, Position . Der vises en rullemenu med alle forudindstillede positioner, klik på en af positionerne og kuglen vil rotere. Så trykker du ok hver gang og går så til Fil Derefter Eksport , vælg et filnavn, der angiver, hvilken side og i hvilken rækkefølge du skal vælge PNG som filtype, og klik derefter på Holde . PNG Filtypen sikrer, at baggrunden ikke bliver gemt.
 Hvis du skal tage fire vinkler af kloden, så den roterer præcist, så tag billeder Foran Derefter Højre , Derefter Tilbage Derefter venstre . Giv dem tal i den rækkefølge, de skal placeres på tidslinjen i Photoshop. Sådan kommer det til at se ud Forside 1 Derefter Højre 2 , Derefter Tilbage 3 Derefter Venstre 4. I 3D-perspektiv, gå til position og vælg fire. Brug denne rækkefølge til at justere i Photoshop for GIF.
Hvis du skal tage fire vinkler af kloden, så den roterer præcist, så tag billeder Foran Derefter Højre , Derefter Tilbage Derefter venstre . Giv dem tal i den rækkefølge, de skal placeres på tidslinjen i Photoshop. Sådan kommer det til at se ud Forside 1 Derefter Højre 2 , Derefter Tilbage 3 Derefter Venstre 4. I 3D-perspektiv, gå til position og vælg fire. Brug denne rækkefølge til at justere i Photoshop for GIF.
5] Animer billeder i Photoshop
Nu hvor du har oprettet kloden og gemt billederne, er det tid til at lave animationen i Photoshop. For at gøre dette skal du oprette en animeret GIF ved hjælp af Photoshops tidslinje for at skabe en billed-for-frame-videoform. Det er som at tegne i en fysisk bog og så bladre gennem siderne for at animere billederne. Denne Photoshop-tidslinje fungerer på samme måde, den bruger lag og timing til at skabe en bevægelseseffekt. Filen gemmes som en GIF. GIF-formatet understøtter animation.
find arkiverede e-mails i Outlook
Aktiver tidslinje
Det er tid til at indlæse billederne i Photoshop. Åbn Photoshop og opret et nyt dokument med de ønskede dimensioner. For at åbne et nyt dokument, vælg Filer og derefter Ny, eller klik Ctrl + Í . Vinduet Nye dokumentindstillinger vises, vælg indstillinger og klik Bøde for at bekræfte dem. Så går du til Vindue Derefter Grafisk og Grafisk Grænsefladen vises i bunden af lærredsområdet. Det oprettede dokument vil være det første billede på tidslinjen.
 Det er tid til at placere billederne i Photoshop. Det er vigtigt at placere billederne i den rigtige rækkefølge på tidslinjen. Den rækkefølge, de er i, er den rækkefølge, de vil blive spillet i. Du kan indlæse et billede i Photoshop ved at gå til enten Fil Derefter Placere og find billedet, klik på det og tryk på 'sted'. Kommandoen 'Placer' vil placere billedet på lærredet. Du kan også åbne et billede ved at gå til Fil Derefter åben find derefter billedet, vælg det og klik på åben. Denne metode åbner billedet i et nyt dokument, og du skal klikke og trække det til det ønskede dokument.
Det er tid til at placere billederne i Photoshop. Det er vigtigt at placere billederne i den rigtige rækkefølge på tidslinjen. Den rækkefølge, de er i, er den rækkefølge, de vil blive spillet i. Du kan indlæse et billede i Photoshop ved at gå til enten Fil Derefter Placere og find billedet, klik på det og tryk på 'sted'. Kommandoen 'Placer' vil placere billedet på lærredet. Du kan også åbne et billede ved at gå til Fil Derefter åben find derefter billedet, vælg det og klik på åben. Denne metode åbner billedet i et nyt dokument, og du skal klikke og trække det til det ønskede dokument.
Det første billede vil indtage førstepladsen på tidslinjen. Sørg for, at dette billede er det første, som animationen starter fra. Billedet vil også være synligt i lagpanelet. Det andet billede kan nu placeres i Photoshop, følg instruktionerne for at placere det i Photoshop. Før du placerer et billede, skal du gå til tidslinjen, klikke på knappen Dupliker det valgte lag ikon. Det valgte lag vil blive duplikeret med billedet på det og laget navngivet Ramme 2 vil blive placeret i lagpanelet. Du placerer det nye billede i ramme 2. Gør følgende for hvert billede. Sørg for, at billederne har samme størrelse, og at det sidste helt dækker det forrige billede, medmindre du opretter en speciel effekt. Når alle billederne er blevet placeret i Photoshop på tidslinjen, skal du bemærke, at de er korrekt justeret. Lav en testkørsel af animationen ved at klikke på knappen Play Animation og se, hvor godt de er på linje. Du skal ikke bekymre dig om timing på dette tidspunkt, du prøver bare at se justeringen og størrelsesforskellene.
Fejlfinding
Du har måske et problem, hvor de tidligere billeder påvirker billederne, der kommer efter og vises, hvor de ikke burde være. Dette kan løses ved at finde menuknappen yderst til højre på tidslinjen, klikke på menuen og fjerne markeringen i den. Det nye lag er synligt i alle rammer . I samme menu er det muligt at tænde og slukke Opret et nyt lag for hver ny frame . Tænd eller sluk dem og se, hvordan de påvirker resultatet.
pinta maling
Hvis miniaturerne på tidslinjen er for små, skal du trykke på menuknappen på tidslinjen og vælge Panelindstillinger . Indstillingerne i animationspanelet åbnes, og du vil se indstillingerne for miniaturestørrelse. Lille , Midten , dvs Stor . Medium er standardstørrelsen. Du kan vælge den størrelse, der passer dig.
Tilføj baggrundsfarve (valgfrit) 
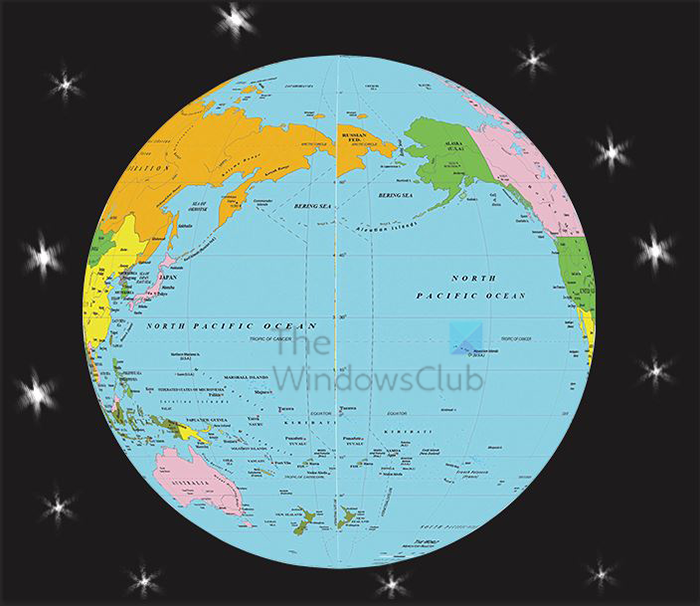
Dette billede er på en hvid baggrund.
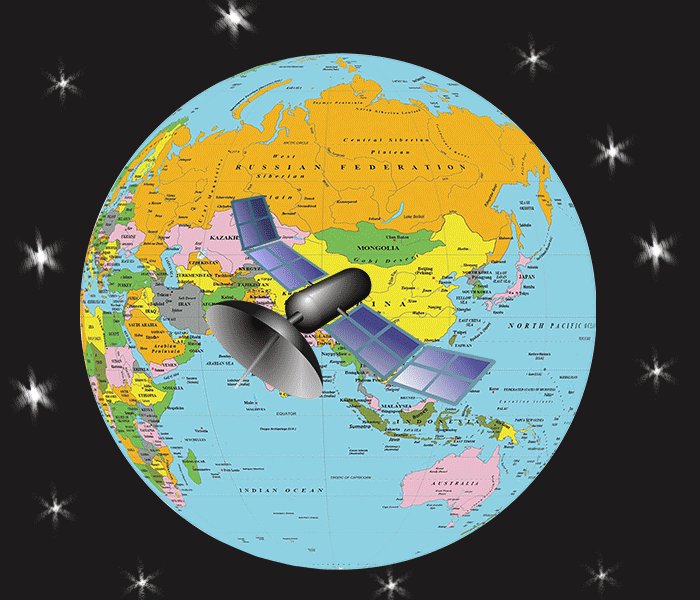
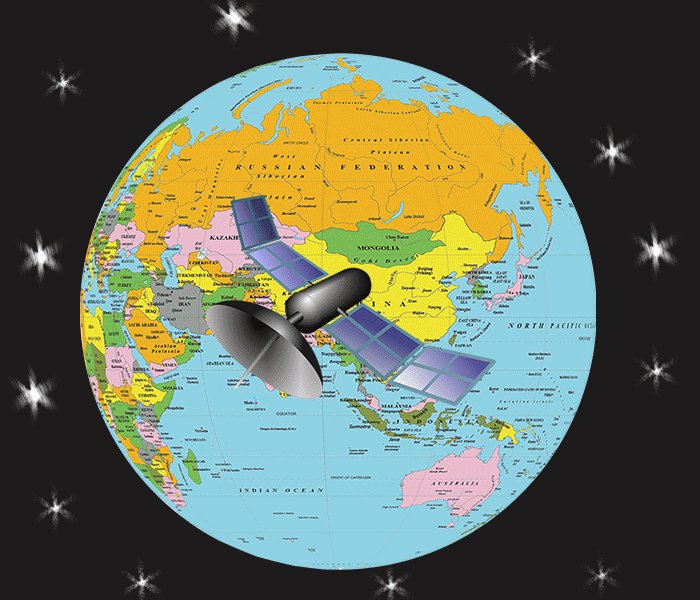
Du kan gøre animationen endnu bedre ved at tilføje nogle ekstra elementer, du kan tilføje en baggrundsfarve for at få kloden til at skille sig ud. For at tilføje en baggrundsfarve skal du gå til lagpanelet og klikke på baggrundslaget, gå til bunden af lagpanelet og klikke på ikonet 'Opret et nyt fyld- eller justeringslag'. Vælg mellem Solid Color, Gradient eller Pattern. Denne artikel vil bruge Solid Color-indstillingen. Brug en flot farve, der får kloden til at skille sig ud. Du kan også bruge en mørk farve til at simulere rum og tilføje nogle stjerner med penselværktøjet. Når du tilføjer baggrundsfarven, skal du klikke på hver ramme og slå farvelaget til. 
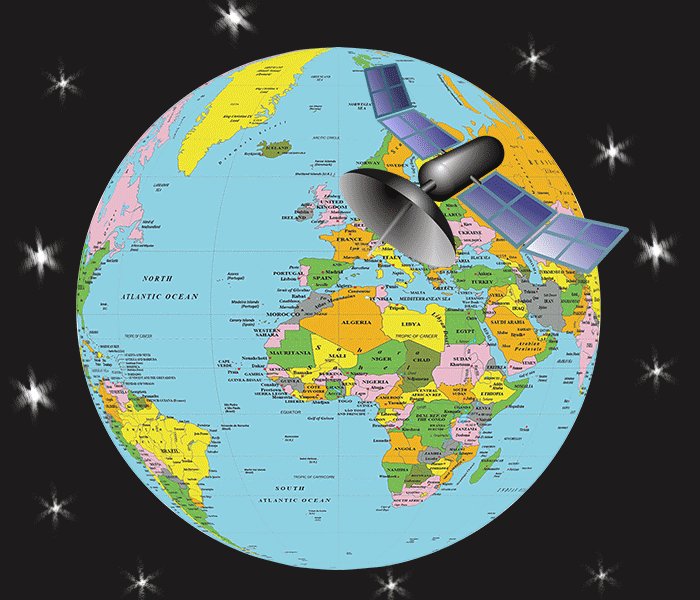
Dette billede er på en sort baggrund med stjerner.
Indstil tid
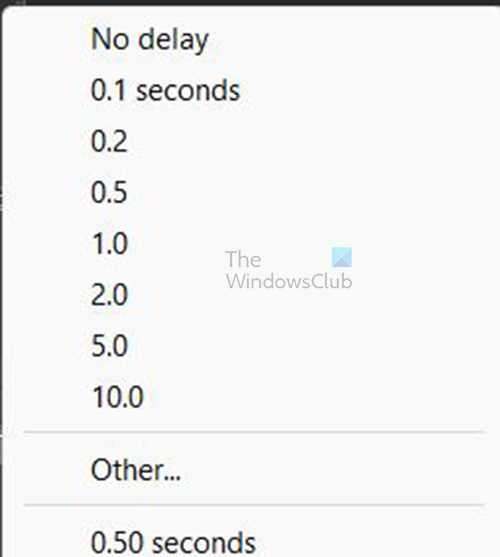
Dette er den del, hvor du vil kontrollere hastigheden af animationen. Hvis animationen er for hurtig, bliver den svær at se. Hvis det er for langsomt, bliver det kedeligt at se. Find et tidspunkt, der hverken er for hurtigt eller for langsomt. Vælg det rigtige tidspunkt afhængigt af, hvad der ellers kan være i animationen. Hvis der er information at læse, skal du gøre animationstiden langsom nok til at give tilstrækkelig tid til at læse.

For at justere tiden skal du gå til hvert enkelt billede og klikke på rullepilen, hvor du ser sekunderne vist. En pop op-menu vises med forskellige tidsindstillinger. Du skal muligvis vælge et andet tidspunkt og eksperimentere, indtil du finder det rigtige. Du kan også få hver ramme til at have en anden tid.
hvordan man bruger prtsc i Windows 10
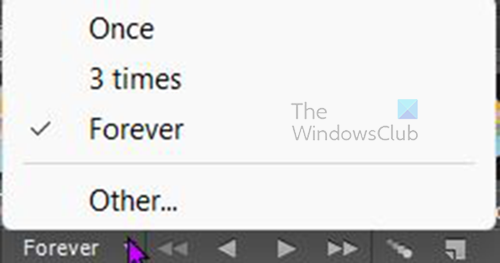
Du kan også vælge, hvor mange gange animationen skal gentages, før den stopper.

Kig under rammerne, og du vil se ordet For evigt . Dette er standardtidspunktet. Klik på rullepilen for at åbne en menu, hvor du kan vælge et andet antal gange. Enkelt gang , tre gange og For evigt et givet antal gange, hvis du vil vælge et andet antal gange end disse, skal du vælge En anden og du får mulighed for at indtaste det ønskede antal gange.
6] Gem
For at gemme som en GIF, gå til Fil , Gem til web , og en dialogboks vises. Du kan blot vælge at forhåndsvise GIF'en eller klikke på OK, hvis du ikke behøver at foretage nogen ændringer. Den animerede GIF afspilles i enhver webbrowser. Dialogboksen Gem til web har en forhåndsvisningsknap, der giver dig mulighed for at få vist GIF'en og vise en kopi af HTML-koden.

Dette er en animeret roterende globus. Hvis du vil have det glattere, skal du bruge flere billeder for at gøre svingene jævnere. Der er tilføjet andre effekter og funktioner for at forbedre illustrationen. Du kan være kreativ og tilføje, hvad du vil.
Læs : Sådan opretter du et mønster med Custom Shape Tool i Photoshop
Hvordan opretter man en 3D-form i Illustrator?
I Illustrator kan du lave en masse figurer 3D, i nogle tilfælde skal du blot eksperimentere. Hvis du vil have en 3D-sfære, skal du bare oprette en cirkel i Illustrator, skære den i halve og slette venstre side, og derefter bruge 3D Rotate-effekten. Du kan derefter tilføje andre effekter til 3D-sfæren.
Hvordan laver man en 3D-kegle i Illustrator?
Det er meget nemt at lave en 3D-kegle i illustrator, brug blot linjeværktøjet. Tegn en streg og gå derefter til Effekt Derefter 3D Derefter rotere , klik på Preview, og du vil se linjen ændre sig til en 3D-kegle. du kan klikke Bøde for at lukke og bekræfte ændringer